Kürzere Ladezeiten durch CSS Sprites
Web Performance Optimierung bei wetter.ORF.at
Bei der Verwendung von CSS Sprites werden mehrere Einzelgrafiken zu einer einzigen Grafik zusammengefasst. Über ein <span>- oder <div>-Element wird anschließend eine Maske über die Gesamtdatei gelegt und die restlichen Subgrafiken ausgeblendet. Der Artikel „The Mystery Of CSS Sprites: Techniques, Tools And Tutorials“ zeigt einige Strategien zur Erstellung eines Sprites und bietet vertiefende Informationen für Web Designer.
Bei großen Karten auf wetter.ORF.at werden dadurch mindestens 15 HTTP-Anfragen eingespart. Ruft ein User die Seite später noch einmal auf, so werden die Grafiken aus dem Browsercache genommen. Das gilt für Karten, als auch für die Wettersymbole. Egal welches Symbol angezeigt werden soll, es liegt mit hoher Wahrscheinlichkeit schon im Cache.
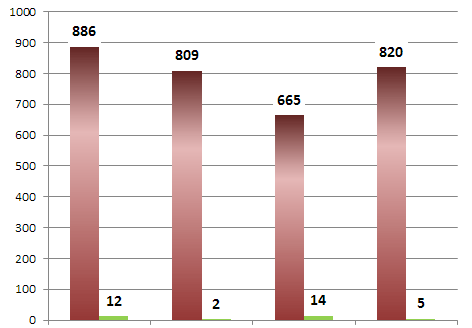
 ORF.atVergleich zwischen leerem und gefülltem Cache für unterschiedliche Bereiche von wetter.ORF.at. Angaben in Kilobyte.
ORF.atVergleich zwischen leerem und gefülltem Cache für unterschiedliche Bereiche von wetter.ORF.at. Angaben in Kilobyte.Um die Wartbarkeit zu gewährleisten und den ersten Seitenaufruf der Österreichansicht zu beschleunigen, wurde folgende Bündelung zu Sprites gewählt:
- 102 Wettersymbole für Tag und Nacht
- 9 Windrichtungen für Prognosen
- 9 Windrichtungen für Karten
- 12 Mondphasendarstellungen inklusive Kompassrose
- 80 Bullet Points für Listen mit zusätzlich 40 Hover-Zuständen
- Kartenmaterial: je 20 Sprites für Österreich, weitere 18 internationale Karten
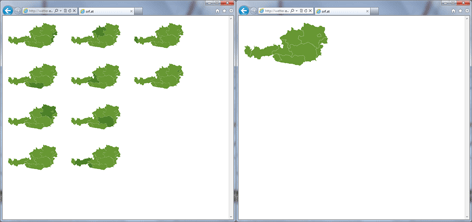
 ORF.atLinks die „Desktop“-Version der Österreichkarte, rechts für mobile Geräte.
ORF.atLinks die „Desktop“-Version der Österreichkarte, rechts für mobile Geräte.Da Hover-Effekte auf mobilen Geräten nicht benötigt werden, sind alle 38 Karten noch einmal ohne Hover-Zustände erstellt worden. Über eine Media-Query wird die kleinere Kartengrafik als Hintergrund festgelegt. Bei der Europa-Übersicht wird dadurch statt einer 514 KB großen PNG-Grafik nur mehr eine 23 KB große Datei geladen, was bei mobilen Verbindungen über 3G oder EDGE die Ladezeit drastisch reduziert.
Alle Grafiken wurden noch zusätzlich mit OptiPNG verkleinert. Eine ähnliche Software steckt hinter Smush.it, einem Online-Service zur Optimierung von Bilddateien. Dabei werden unnötige Metadaten aus der Datei geworfen bzw. der interne Aufbau von PNG-Dateien optimiert. Die resultierenden Dateien schrumpfen verlustfrei um bis zu 50 Prozent, was wiederrum die Ladenzeiten weiter verkürzt.
Rückblickend betrachtet war die Erzeugung der Sprites zwar nicht immer einfach, aber Tools wie der „CSS Sprite Generator“ von Project Fondue sind schnell auf einem PHP-Server installiert und nehmen enorm viel Arbeit ab. Händisch in Photoshop zusammengestellte Sprites ließen sich dennoch nicht ganz vermeiden. Gerade bei den Wettersymbolen und Kartengrafiken hat sich das Zusammenfassen in einen einzigen Sprite aber gelohnt.
Philipp Naderer-Puiu,